Commencez par : Créer un site internet → | Obtenir un nom de domaine →

La création de site web a fait du chemin depuis les débuts d’Internet. Comment créer un site internet et se démarquer en 2024 ? Avec le développement de nouvelles fonctionnalités, de nouveaux styles, et les opportunités qui s’ensuivent, les sites Internet deviennent de plus en plus innovants. Pour célébrer l’esprit de cette créativité naissante, nous avons collaboré avec Dafna Rabin, responsable de l’équipe de design de modèles de Wix, pour compiler une liste des meilleurs sites internet pour vous inspirer.
Des sites web professionnels aux blogs personnels, ces exemples se distinguent par leur créativité, leur parfaite utilisation des fonctionnalités de web design et leur expérience utilisateur efficace et ce quel que soit le type de site internet choisi. Grâce à notre liste des plus beaux sites Internet, vous découvrirez une fonctionnalité Wix gagnante pour chaque site Web qui vous inspirera lors de la création de votre boutique en ligne.
Astuce : Vous ne savez pas par où commencer pour le lancement de votre site ? Découvrez nos templates pour créer facilement votre site Internet.
Créer mon site31 des plus beaux sites internet du momentDopple Press : meilleure expérience utilisateur
Ok Drugs : meilleure utilisation de l’asymétrie
Sonja Van Dulmen : meilleur site Internet d’une seule page
Yantra : meilleur site de restaurant
Bhroovi Gupta : meilleure page À propos
Noah Demeuldre : meilleure utilisation de vidéos
HERoines : meilleur site Internet à but non lucratif
Daniel Aristizabal : meilleure conception graphique
Noni Ceramica : meilleur site mobile
Tiffany Cruz : meilleure utilisation de typographie
Bod Drinks : meilleures photos de produits
BlinkMyBrain : meilleure favicon
The Tea Story : meilleures page de témoignages
Mikaela Reuben: meilleure en-tête de site Internet
Ivy Chen : meilleur effet parallaxe
Cami Ferreol : meilleur pied de page de site
Chico Santos : meilleure mise en page de site Internet
Ellen Von Wiegand : meilleure fenêtre promotionnelle
Nathalie Lete : meilleure splash page
Scarf Aid : meilleur design de blog
Tata Rekso : meilleure utilisation du mouvement
Tach Clothing : meilleure boutique en ligne
Defne Kaynak : meilleur arrière-plan de site
Fei Luo : meilleur site de photographie
In Print Art Book Fair : meilleure page FAQ
Ryan Haskins : meilleur site précurseur
Mariela Mezquita : meilleure page Contactez-nous
The Robin Collective : meilleure palette de couleurs
Wendy Ju : meilleur site minimaliste
Sharon Radisch : meilleur design de page d’accueil
Nedavius : meilleur design de génération Z
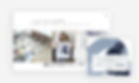
1. Dopple Press : La meilleure expérience utilisateurMême si tous ces beaux sites Internet Wix offrent une expérience utilisateur de qualité, le studio d’impression risographe Dopple Press gagne haut la main. Le site est visuellement attrayant et facile à lire, grâce à une mise en page claire et spacieuse associée à une palette de couleurs vives. La designer Liv White a également travaillé avec Velo pour mettre en œuvre des animations créatives sur chaque page, encourageant les visiteurs à interagir avec son contenu.
 2. OK Drugs : meilleure utilisation de l’asymétrie
2. OK Drugs : meilleure utilisation de l’asymétrieDes visuels passionnants ? Oui. Des typographies qui se mélangent ? Oui. Une palette de couleurs audacieuse ? Oui. Il y a tellement de raisons pour lesquelles OK Drugs figure parmi les meilleurs sites Internet, mais son utilisation de l’asymétrie confirme vraiment sa place.
L’un des principes du design est de créer un équilibre dans une composition. Alors que bon nombre des meilleurs sites Internet ont tendance à y parvenir en utilisant des mises en page symétriques, OK Drugs aborde l’équilibre de manière asymétrique. La mise en page collée honore le caractère non conventionnel de la marque et la générosité de l’espace blanc empêche le site de submerger les internautes en quête de détente.
 3. Sonja Van Dulmen : meilleur site Internet d’une seule page
3. Sonja Van Dulmen : meilleur site Internet d’une seule pageIncorporant de l’animation, des galeries et une utilisation ludique de la typographie, le site d’une page web du Studio Sonja Van Dulmen est un plaisir à parcourir. Sur ce beau site Internet, la designer mélange les mises en page sans pour autant désorienter l’utilisateur, démontrant ses prouesses artistiques.
En utilisant l’une de ses créations comme image de couverture, Sonja a fait en sorte que l’en-tête du site imite une couverture de magazine. Le titre de ce site Internet original se trouve audacieusement au centre de la page et s’aligne avec une courbe dans l’image de couverture. Sur le côté droit, les points d’ancrage fonctionnent comme une table des matières.
Dafna apprécie l’utilisation des bandes et des colonnes de Wix, des outils qui permettent aux utilisateurs de créer des éléments réactifs pleine largeur et de personnaliser l’ensemble de la structure d’un site Web. « C’est très intéressant, dynamique, différent et expérimental », dit-elle. « La créatrice a exploré différentes options, mises en page, fonctionnalités et façons d’utiliser la typographie. Ce n’est pas répétitif. »
 4. Yantra : meilleur site de restaurant
4. Yantra : meilleur site de restaurantContrairement à de nombreux sites de restaurants, le site Internet moderne de Yantra mise sur une atmosphère plutôt que sur de la nourriture. La page d’accueil présente une galerie complète d’images époustouflantes de l’intérieur du restaurant, qui régalent les yeux à chaque instant. Nous adorons le menu en ligne qui comporte un onglet pour chaque section du menu (faire défiler le menu complet aurait autrement été relativement pénible). De plus, le constructeur du site a utilisé la fonction de carte-cadeau Wix afin que les habitués puissent facilement offrir des bons d’achat électroniques à leurs proches.
Vous ne savez pas comment créer un site Internet pour votre restaurant ? Alors, n’hésitez pas à parcourir ce site pour vous aider à trouver l’inspiration.
 5. Bhroovi Gupta : meilleure page À propos
5. Bhroovi Gupta : meilleure page À proposLorsque nous recherchions la meilleure page À propos pour notre liste des plus beaux sites Internet, nous voulions absolument en trouver une avec de la personnalité, et c’est exactement le cas de celle de Bhroovi Gupta, une jeune graphiste passionnée de technologie et de motion design. Sa page À propos s’ouvre sur un fond blanc avec un grand en-tête indiquant : « Je suis beaucoup de choses ». En dessous, se trouvent des hashtags qui la présentent non seulement en tant que professionnelle mais aussi en tant que personne.
Le portfolio en ligne de Gupta résume brièvement son parcours professionnel et ses inspirations, tandis que la section CV répertorie ses récompenses, ses articles de presse et ses rôles dans divers groupes. Enfin, nous adorons les animations 3D de la page qui permettent à la designer de montrer aux visiteurs ses capacités.
 6. Noah Demeuldre : meilleure utilisation de vidéos
6. Noah Demeuldre : meilleure utilisation de vidéosEn tant que directeur artistique ayant travaillé sur des publicités, des films, des vidéoclips et à la télévision, il n’est pas surprenant que Noah Demeuldre ait été sélectionné pour figurer parmi les meilleurs sites Internet grâce à son utilisation de vidéos. Ce site original d’une page est constamment en mouvement. Les clips de Demeuldre remplissent l’écran, et l’effet de défilement qu’il applique à chacun garantit une expérience utilisateur aussi captivante que son travail.
Conseil : Découvrez notre guide pour savoir comment ajouter des animations Web.
 7. HERoines : meilleur site Internet à but non lucratif
7. HERoines : meilleur site Internet à but non lucratifNous avons choisi HERoines comme meilleur site Internet dans la catégorie des organisations à but non lucratif en raison de son efficacité à mettreen avant la marque. La palette de couleurs féminines et les images stimulantes créent une identité visuelle cohérente pour l’organisation. Le site met en avant des témoignages, un message fort et des appels à l’action clairs pour attirer de nouveaux membres et encourager les dons.
 8. Daniel Aristizabal : meilleure conception graphique
8. Daniel Aristizabal : meilleure conception graphiqueLa première chose qui frappe en accédant au site de conception graphique de Daniel Aristizaba, c’est son talent. Nous adorons le fait qu’il ait utilisé une si large gamme d’outils Wix, tels que VideoBox, Hover Box et les animations de sites Web Wix, pour créer une expérience hautement interactive pour les visiteurs.
Plus important encore, Aristizable utilise son portfolio en ligne pour présenter ses derniers projets et attirer des prospects. Une mise en page complète et organisée nous donne un aperçu de son travail, tandis que les boutons placés à chacun des quatre coins invitent les visiteurs à se connecter avec une page de contact et des liens vers ses profils Instagram et Behance.
 9. Noni Ceramica : meilleur site mobile
9. Noni Ceramica : meilleur site mobileLes appareils mobiles représentant 57 % du trafic Internet mondial, il était essentiel que nous ajoutions dans notre liste des plus beaux sites Internet un exemple avec une excellente expérience pour les utilisateurs de smartphones. Le site mobile de Noni Cermica se distingue par son contenu compact qui tient dans la paume de la main : un menu condensé pour une navigation facile, un bouton Acheter bien en vue pour accéder au panier et une fonction de Chat pour un service client où que vous soyez.
 10. Tiffany Cruz : meilleure utilisation de typographie
10. Tiffany Cruz : meilleure utilisation de typographieLa typographie utilisée par Tiffany Cruz ne fait que perfectionner ce beau site Internet. En téléchargeant une police de caractères dans la bibliothèque de polices de Editor X pour ses titres, Tiffany Cruz offre au design de son site Internet moderne un look totalement unique. Et, comme tout graphiste digne de ce nom, Cruz a choisi une police plus propre et reconnaissable pour le texte du site. Ce choix garantit une expérience de lecture confortable pour tout le monde.
 11. Bod Drinks : meilleures photos de produits
11. Bod Drinks : meilleures photos de produitsLes créateurs du site Bod Drinks remportent cette catégorie en utilisant des images de haute qualité pour représenter les boissons kombucha et leur emballage attrayant. Les photos de leurs produits sont accompagnées d’images d’ingrédients naturels, une décision esthétique qui rehausse l’image de marque saine de Bod Drinks.
 12. BlinkMyBrain : meilleure favicon
12. BlinkMyBrain : meilleure faviconLa favicon de BlinkMyBrain, qui charme les visiteurs tout en renforçant l’identité visuelle de la marque, est un détail important qui permet au site de rejoindre notre liste des plus beaux sites web. Une favicon est une petite image qui apparaît sur l’onglet du site Internet à côté de son titre afin qu’un utilisateur puisse le trouver facilement, même s’il en garde des dizaines ouverts. La favicon de BlinkMyBrain est une image découpée des clips du directeur d’animation : un homme d’un certain âge qui contracte ses muscles et qui porte un casque d’astronaute.
 13. The Tea Story : meilleures page de témoignages
13. The Tea Story : meilleures page de témoignagesÉtablie à Singapour, la marque The Tea Story propose l’un des plus beaux sites Internet du moment.
Le détaillant de thé utilise la fonctionnalité de diaporama de Wix pour incorporer des témoignages sur sa page d’accueil ainsi qu’un motif floral décoratif pour encourager les visiteurs à faire une pause thé. Grâce à chaque avis positif, les visiteurs seront de plus en plus intrigués par l’expérience vibrante que la marque The Tea Story a à offrir.
 14. Mikaela Reuben : meilleure en-tête de site Internet
14. Mikaela Reuben : meilleure en-tête de site InternetMikaela Reuben fait forte impression avec l’en-tête de son site Internet moderne. Avec un GIF complet affichant Mikaela cueillant de la rhubarbe dans un jardin, l’en-tête permet à la marque de mettre en avant une approche holistique claire dès le départ. Nous adorons le fait que la barre de navigation collante ait une police blanche sans arrière-plan lorsque les visiteurs sont en haut de la page, mais qui reste affichée avec un fond translucide blanc cassé et du texte noir lorsqu’ils défilent vers le bas. La barre de recherche améliore encore l’expérience utilisateur, offrant un accès facile à la multitude de recettes que Rueben propose gratuitement.
 15. Ivy Chen : meilleur effet parallaxe
15. Ivy Chen : meilleur effet parallaxeLes qualités tridimensionnelles du défilement parallaxe de ce beau site Internet donnent aux internautes l’impression de découvrir du contenu caché et offrent une expérience stimulante du début à la fin. L’utilisation non conventionnelle de l’effet par Ivy Chen est particulièrement séduisante. Elle l’utilise pour encapsuler son processus de conception : un croquis apparaît d’abord, puis les couches de vêtement sur le dessus, et enfin, une photo d’un modèle glisse sous le vêtement. Un choix de design aussi sophistiqué montre à quel point Ivy Chen est intelligente et talentueuse non seulement en tant que créatrice de mode, mais également en tant qu’illustratrice et graphiste.
 16. Cami Ferreol : meilleur pied de page de site
16. Cami Ferreol : meilleur pied de page de siteNe négligez pas le pied de page simplement parce qu’il s’agit du dernier élément que les internautes voient sur un site Web. Cami Ferreol prouve à quel point un bon pied de page peut faire forte impression. Mettant en avant un design semblable à une carte postale, la “stratégiste créative” remercie les visiteurs de ce site Internet original, laisse ses coordonnées et recommande une chanson. Enfin, Ferreol marque la fin de son site avec une photo et un logo (parcourez notre guide pour en savoir plus sur la création de logo), ce qui lui a valu des points importants en matière d’identité visuelle.
 17. Chico Santos : meilleure mise en page de site Internet
17. Chico Santos : meilleure mise en page de site InternetLa mise en page du site Internet moderne de Chico Santos est aussi originale que conviviale. À gauche, Santos liste ses projets par ordre chronologique inverse. La liste fonctionne comme une barre de navigation afin que, lorsqu’un internaute clique sur un projet, celui-ci apparaisse à droite. « C’est très simple et peu compliqué », déclare Dafna. « J’aime la façon dont un côté reste collé et l’autre défile, car c’est un bon moyen de s’orienter pendant que l’on fait défiler les images. C’est une solution intelligente. »
 18. Ellen Von Wiegand : meilleure fenêtre promotionnelle
18. Ellen Von Wiegand : meilleure fenêtre promotionnelleMême les plus beaux sites Internet ont besoin d’une fenêtre promotionnelle bien conçue, et le site d’Ellen Von Wiegand en est un merveilleux exemple. Parce que la conception de la fenêtre promotionnelle est cohérente avec le reste du site, elle ne dérange pas les visiteurs lorsqu’elle apparaît à l’écran. Avec une réduction et la promesse d’offres exclusives, le formulaire incite l’internaute à saisir son adresse e-mail avant de fermer la fenêtre.
 19. Nathalie Lete : meilleure splash page
19. Nathalie Lete : meilleure splash pageEn utilisant l’espace supplémentaire de ce site Internet original pour accueillir les visiteurs, la splash page (un format de landing page) de Nathalie Lete fournit un aperçu intrigant de ses talents. En tant qu’artiste, elle maîtrise son identité visuelle en incorporant une page de carnet en arrière-plan pour renforcer sa marque. Ce site Internet adorable correspond parfaitement au style du reste de son art.
 20. Scarf Aid : meilleur design de blog
20. Scarf Aid : meilleur design de blogPour cette année, il serait dommage de ne pas mentionner le design de Scarf Aid, qui lui permet de figurer parmi les meilleurs sites internet. Le blog « Busy Bee Blogger », qui nous a fait oublier un instant le stress de la pandémie de la COVID-19, présente dans chaque article un nouveau foulard en soie, accompagné d’un texte poétique en guise d’entrée quotidienne dans le journal. La mise en page simple du blog affiche les publications les plus récentes en premier, tout en fournissant des liens vers chaque collection dans le menu de navigation.
 21.Tata Rekso : meilleure utilisation du mouvement
21.Tata Rekso : meilleure utilisation du mouvementUtiliser des animations sur un site Web peut s’avérer délicat. Comme nous pouvons le voir sur le beau site Internet de la designer et illustratrice Tata Rekso, élaborer des animations à petites doses peut créer un flux visuel dynamique et attrayant pour les visiteurs. Des messages de bannière défilants aux boutons rotatifs, les éléments mobiles ne sont pas seulement amusants à regarder, ils guident également les interactions de l’internaute qui visite le site.
 22. Tach Clothing : meilleure boutique en ligne
22. Tach Clothing : meilleure boutique en ligneSelon nous, Tach Clothing est la meilleure boutique en ligne, car le site prouve à quel point un beau design peut faciliter l’expérience d’achat d’un utilisateur. Le design minimaliste permet aux sublimes photos de briller et simplifie la navigation. Le fait qu’une deuxième photo de produit s’affiche lorsque l’utilisateur survole un article rend l’expérience d’achat agréable et pratique.
 23. Defne Kaynak : meilleur arrière-plan de site
23. Defne Kaynak : meilleur arrière-plan de siteUn bel arrière-plan donne le ton parfait pour le reste du design d’un site. Dans le cas de Defne Kaynak, ce ton est calme, de bon goût et sort de l’ordinaire. Il offre un cadre idéal pour le portfolio en ligne de la designer. Le design nébuleux complète le texte volumineux, les teintes unies et les formes nettes qui composent le contenu de sa page d’accueil.
 24. Fei Luo : meilleur site de photographie
24. Fei Luo : meilleur site de photographieLorsque vos photos sont aussi sublimes, rien de mieux que de les afficher avec un diaporama plein écran. C’est exactement ce que fait la photographe Fei Luo, basée à Shanghai, en mettant ses plus belles œuvres au premier plan sur la page d’accueil de son site de photographie. Les photos attirent ainsi l’attention et démontrent ses compétences et son style dès le départ.
 25. In Print Art Book Fair : meilleure page FAQ
25. In Print Art Book Fair : meilleure page FAQIn Print Art Book Fair affiche l’un des meilleurs designs de sites Web de cette liste, ainsi qu’une page FAQ exemplaire. Proposant aux visiteurs des réponses aux questions courantes, la page FAQ révèle des détails importants sur la candidature et la participation à l’événement annuel.
Établi à Jérusalem, le salon des artistes, des éditeurs de livres et des graveurs a également brillamment traduit son contenu, en divisant la page FAQ en deux langues. Un pied de page spacieux et un menu bien visible permettent aux visiteurs de ce beau site Internet d’accéder facilement à plus d’informations sur In Print Art Book Fair, telles qu’une candidature ouverte, des profils de réseaux sociaux et des archives d’événements passés.
 26. Ryan Haskins : meilleur site précurseur
26. Ryan Haskins : meilleur site précurseurLe graphiste Ryan Haskins a opté pour un traitement Lo-Fi pour son site Web brutaliste, démontrant ainsi sa confiance et sa conscience culturelle. « Tout est tellement bruyant et trash, et c’est ce qui est à la mode », a déclaré Dafna. Elle adore regarder les clips du New York Times qui défilent et qui s’arrêtent lorsque le curseur les survole. Les couleurs contrastées et les animations dignes d’un PowerPoint agaceraient si elles étaient utilisées par un amateur, mais Haskins les utilise efficacement pour souligner son identité visuelle audacieuse et ludique.
 27. Mariela Mezquita : meilleure page Contactez-nous
27. Mariela Mezquita : meilleure page Contactez-nousLa page Contactez-nous de Mariela Mezquita est tout aussi agréable que le reste de son site Internet moderne. Les champs de saisie aux bords arrondis, la typographie ludique et le ton effronté créent une ambiance accessible et chaleureuse. « J’aime vraiment comment elle utilise le mouvement avec les GIF et les couleurs des champs de saisie », déclare Dafna. « Cela donne l’impression d’être dans un jeu. »
Alors que les experts encouragent généralement à limiter les formulaires Web pour ne demander que le strict minimum, le fait que le site de Mezquita affiche huit champs dans son formulaire de contact montre l’intérêt de l’artiste à connaître tous ses clients potentiels. Le champ du pronom non obligatoire est particulièrement réfléchi, démontrant ainsi qu’elle souhaite mettre tous ses clients à l’aise.
 28. The Robin Collective : meilleure palette de couleurs
28. The Robin Collective : meilleure palette de couleursLes tendances de Web design vont et viennent, et cette année, nous voyons des extrêmes dans les conceptions minimalistes et maximalistes. The Robin Collective perfectionne cette dernière, gagnant sa place parmi les meilleurs sites Internet avec une palette de couleurs courageuse.
Misant sur un fond jaune soleil au-dessus du pli et des éclats de rose et de bleu pour capter l’attention, The Robin Collective démontre comment une palette de couleurs efficace peut attirer les internautes et donner immédiatement le ton. Réussir un design aussi audacieux n’est pas permis à tous, mais la palette de couleurs utilisée par The Robin Collective prouve son statut d’agence qui sait se démarquer.
 29. Wendy Ju : meilleur site minimaliste
29. Wendy Ju : meilleur site minimalisteLorsqu’il s’agit de création de site Internet, parvenir à offrir un site captivant avec une palette de couleurs douces n’est pas chose facile, mais c’est exactement ce que Wendy Ju a fait. La designer place la barre haut avec une animation subtile mais intelligente dans l’en-tête, démontrant ainsi sa créativité abondante. Nous aimons que le logo influence le design de ce site Internet moderne et qu’elle utilise des lignes fines comme idée centrale.
 30. Sharon Radisch : meilleur design de page d’accueil
30. Sharon Radisch : meilleur design de page d’accueilLe design chic de la page d’accueil de Sharon Radisch montre l’impact qu’un concepteur de site peut avoir avec une mise en page simple. Les photos en noir et blanc dominent la page, et les quelques photos en couleur apportent de délicieuses touches de rouge. Étalé sur une photo à large recadrage en majuscules, le nom de l’artiste semble significatif et garantit que les visiteurs ne l’oublieront jamais. Lorsque vous créez des pages d’accueil propres, des photos haute résolution peuvent aider à raconter une histoire et à avoir un impact.
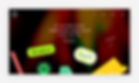
 31. Nedavius : meilleur design de génération Z
31. Nedavius : meilleur design de génération ZSi nous ne pouvions utiliser qu’un seul mot pour décrire le site de Nedavius, ce serait « niais ». Et pourtant, ce beau site Internet ne nous donne aucune raison de ne pas le prendre au sérieux. Il nous montre plutôt sa capacité à se connecter avec la génération Z, qui apprécie l’humour et l’authenticité.
L’avatar clignotant de l’artiste se trouve au-dessus de quatre designs 3D que les visiteurs peuvent explorer en cliquant dessus. La typographie basique (comme la police presque mielleuse qu’il utilise pour afficher ses profils sociaux) ainsi que l’arrière-plan vert moussu transmettent une douceur qui accueille même les membres de la génération Z les plus décalés.

Astuce : Aidez-vous de l'intelligence artificielle et consultez les meilleurs créateurs de sites web avec l'IA pour créer un beau site internet facilement.
Créer mon site